Managing your business processes online from different platforms can oftentimes be time consuming and overwhelming.
Wouldn’t it be great if you could integrate two different services to simultaneously work together as one for the benefit of your valuable time and productivity?
The AWeber WordPress plugin can help you with that.
In today’s post I will be walking you through how you as a small business owner can properly integrate AWeber with your WordPress website using the AWeber WordPress plugin – but first;
What Does the AWeber Plugin Allow you to do in WordPress?
The AWeber plugin allows you to;
Add Contact Forms to your Website
Gone are the days where you had to sit down and write code for hours-on-end just to come up with a beautifully designed contact form.
AWeber allows you to use readymade contact forms right in your WordPress dashboard, saving you the time of jumping from WordPress to AWeber or vice versa.
Connect AWeber to your WooCommerce Store
ECommerce is a massive industry with lots of opportunities. Many try to tap into this goldmine but fail miserably mainly because of their poor marketing tactics and strategies.
Integrating your WooCommerce store with AWeber can be a lifesaver for your business. The integration will enable you to;
- Automatically add site visitors who abandon their carts to your mailing list.
- Track the behavior of your customers to better market to them.
- And you can offer your customers an opportunity to sign up for your newsletter when they buy something.
These benefits will not only boost your sales and increase your revenue but will also ensure that your store remains afloat.
Add Commenters to Your Mailing List
People who love what you do tend to leave a comment on your blog posts. Having integrated AWeber and WordPress, these people will automatically be added into your email list. This will enable you to interact and connect with your site visitors, causing them to become your loyal readers and customers.
How to Integrate AWeber and WordPress
Step-by-Step
The first thing you should know about this integration is that there is no coding involved.
If you are an amateur in this space, settle down and follow through… This is very easy!!!
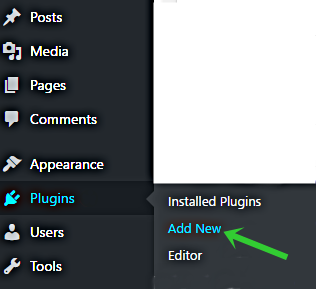
- Log in to your WordPress account and go to “Plugins > Add New.”

- Type “AWeber’‘ in the search bar and select the option that says “AWeber for WordPress by AWeber” and install it.

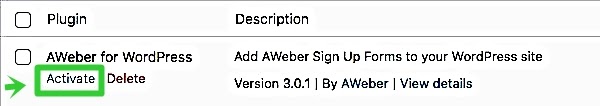
- Activate your plugin.

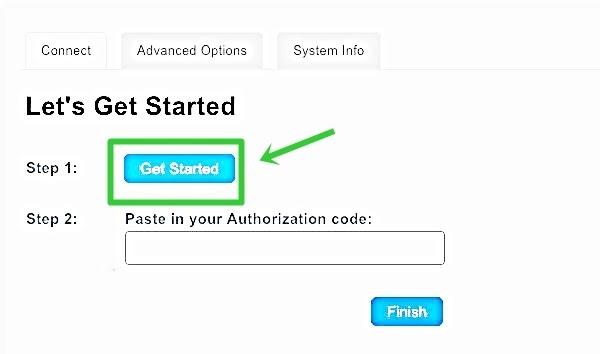
- On your dashboard, look for “AWeber > Settings > Connect.” If you don’t have an AWeber account, click “Get Started.”

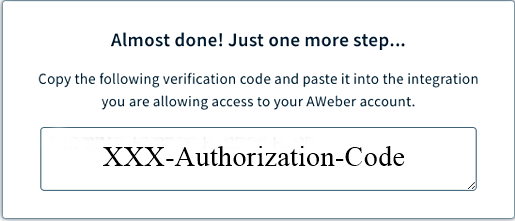
- If you do log in to your account then go to “Settings > Access” and copy your “Authorization Code” there.

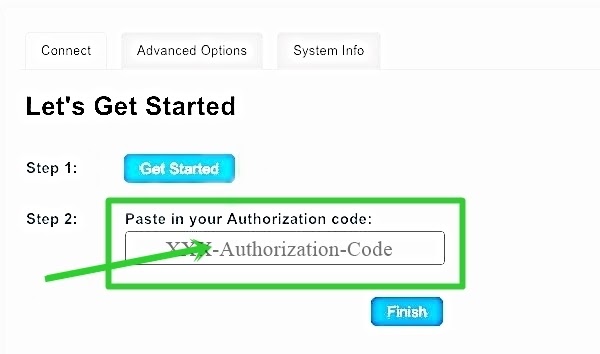
- Go back to your WordPress dashboard and settings area and paste your “Authorization Code” then click on “Finish” and you are good to go.

If you want to integrate AWeber with your WooCommerce store, it is the same story but with a different plugin.
How to Integrate AWeber and WooCommerce
Step-by-Step
- First, go and download, install and activate the “AWeber for WooCommerce” plugin following similar steps as the above.
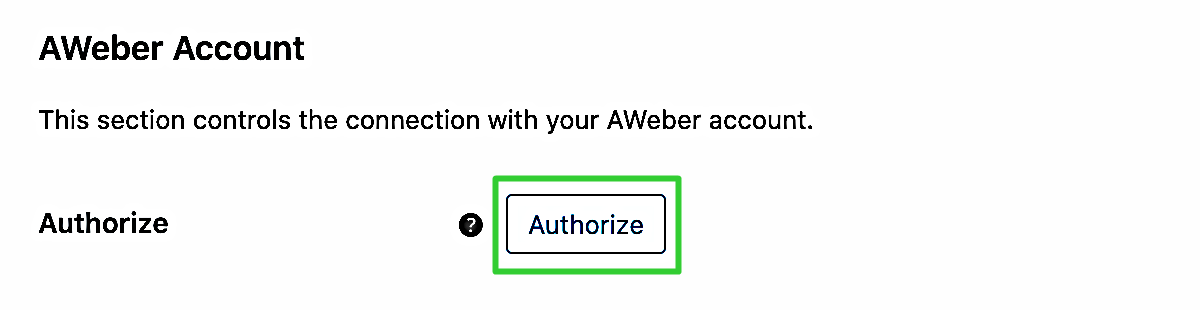
- Go to “WooCommerce > Settings > AWeber” and click on “Authorize.”

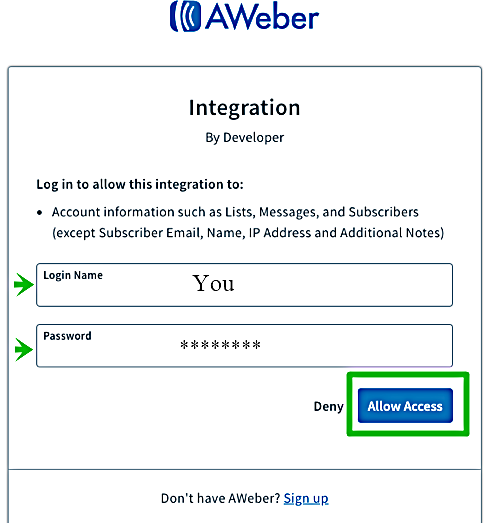
- You will then be taken to an AWeber login page where you will have to pluck in your “Login Name” and “Password.” Click on “Allow Access” to finalize your integration with WooCommerce and you are done.

- You can now create or choose from readymade forms to display on your site.
- You can enable AWeber to add people who comment to your mailing list.
- And you can track the performance of your signup forms and adjust accordingly based on available data and statistics from AWeber.
Haven’t signed up for AWeber? No worries, try them out today – for free!