Introduction
The “Content block” of the “Boxed Text” offers different options to add content, for instance, links and images to your campaign. “Boxed Text” blocks can also be used for wrapping the texted content around an image, setting various colors in the background of your written content in every block of “Boxed Text,” and more.
Step-by-Step Guide on How to add columns in MailChimp?
The following procedures should be followed to add columns in MailChimp email campaigns:
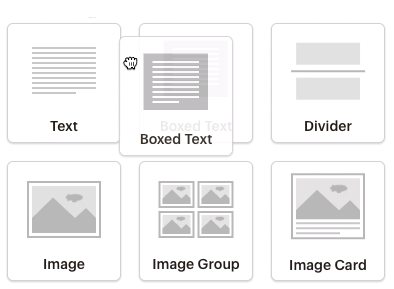
- For the same choice of Style but without any background style options, go for a “Text” content block. Go to the “Boxed Text” block. To insert the “Boxed Text” content block into your layout, follow the steps described below:
- Click and bring in the “Boxed Text” block in your layout.

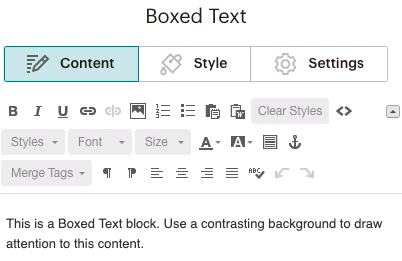
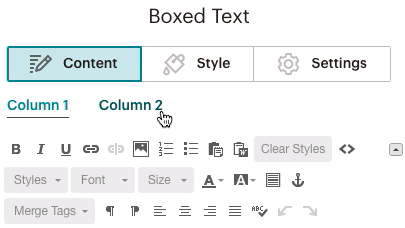
- In the “Content” tab, add the text you want to. If you’re going to paste the content from any external source, for instance, a word processing program or a website, either enter the “Paste” like plain text or use a “Rich Text Editor” for pasting the content. You need to do it to avoid the addition of some extra styling code.

- Make the necessary changes in the Settings tab and Style, or press Save and Close if you have finished the task.
Edit Settings and Style
To edit the Settings and Style of the “Boxed Text” content block, you are required to follow the steps given below:
- Click on the “Boxed Text” block that you are willing to proceed with.
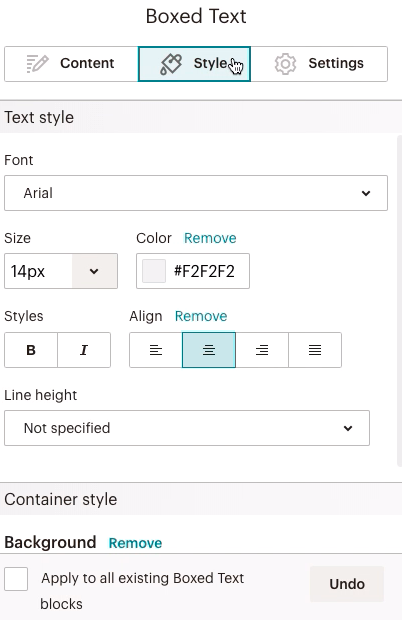
- In the “Style” tab, edit the Style of the content block. You can edit the text alignment, line height, font weight, font style, font size, font family, text color, background color, and the box’s border.

- To apply the Style, select each Boxed Text block in the layout and tick the next box, “Apply to all existing Boxed Text blocks.”
- Please select whether you will use the columns and adjust their size by the Column Split in the tab of Setting.

- Now go back again to the Content tab to apply any needed changes in Styling, or apply the Styling to mere a few words in the content block, by using the toolbar present in the editing pane. If you choose to select the Boxed Text block for 2 columns, toggle between the 1st and 2nd column tabs to edit and add content.
- Press Save and Close.
It should be considered that if the styles you set don’t alter the text in standard ways, remove the extra formatting from the tested content before going for the Styling.
Turn Dynamic Content On
When designing an email, you can add any content block to Dynamic content that is displayed only for specific recipients. This assists you to target different kinds of contacts at a time with only one email.

When designing an email, you can turn any content block into Dynamic Content that only displays individual recipients. This will help you target different types of contacts at the same time as a single email.
Other Ways of Using Boxed Text Block
- Insert a picture and adjust it to the right or left alignment to wrap the written context around an image.
- Make a layout that has four columns in it. To do this, in the Template step, choose a 2 column layout, then add a Boxed Text block to every queue. Now, fix every block to 2 columns in the Settings tab.
- Go for customized social icons in place of the default options already available in Share blocks and Social Follow. Upload your customized icons to the Boxed Text block and associate the pictures appropriately.
- Create a layout with different background colors for every Boxed Text block. These background colors are adjusted for each campaign layout, for instance, body, footer, and header.
Conclusion
The Boxed Text Content block allows you different options to add content. This includes images, links, etc. This article shows you everything you need to know if you want to add columns in MailChimp.